
→
Scotia Web
Role / Product Design Lead
Deliverables / UX & UI Design, Product & Design Strategy
Year / 2021
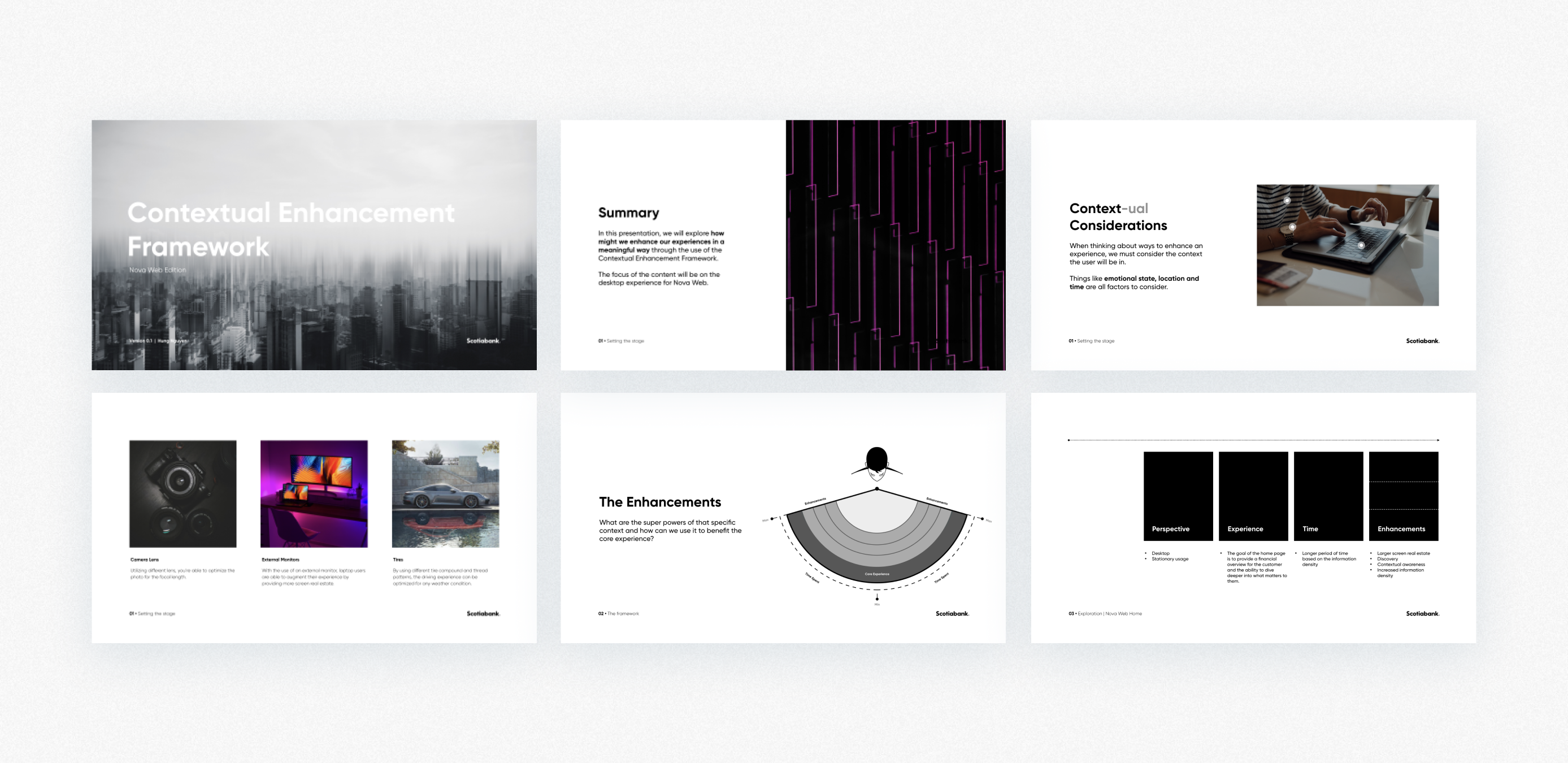
❖ Full process breakdown available upon request.
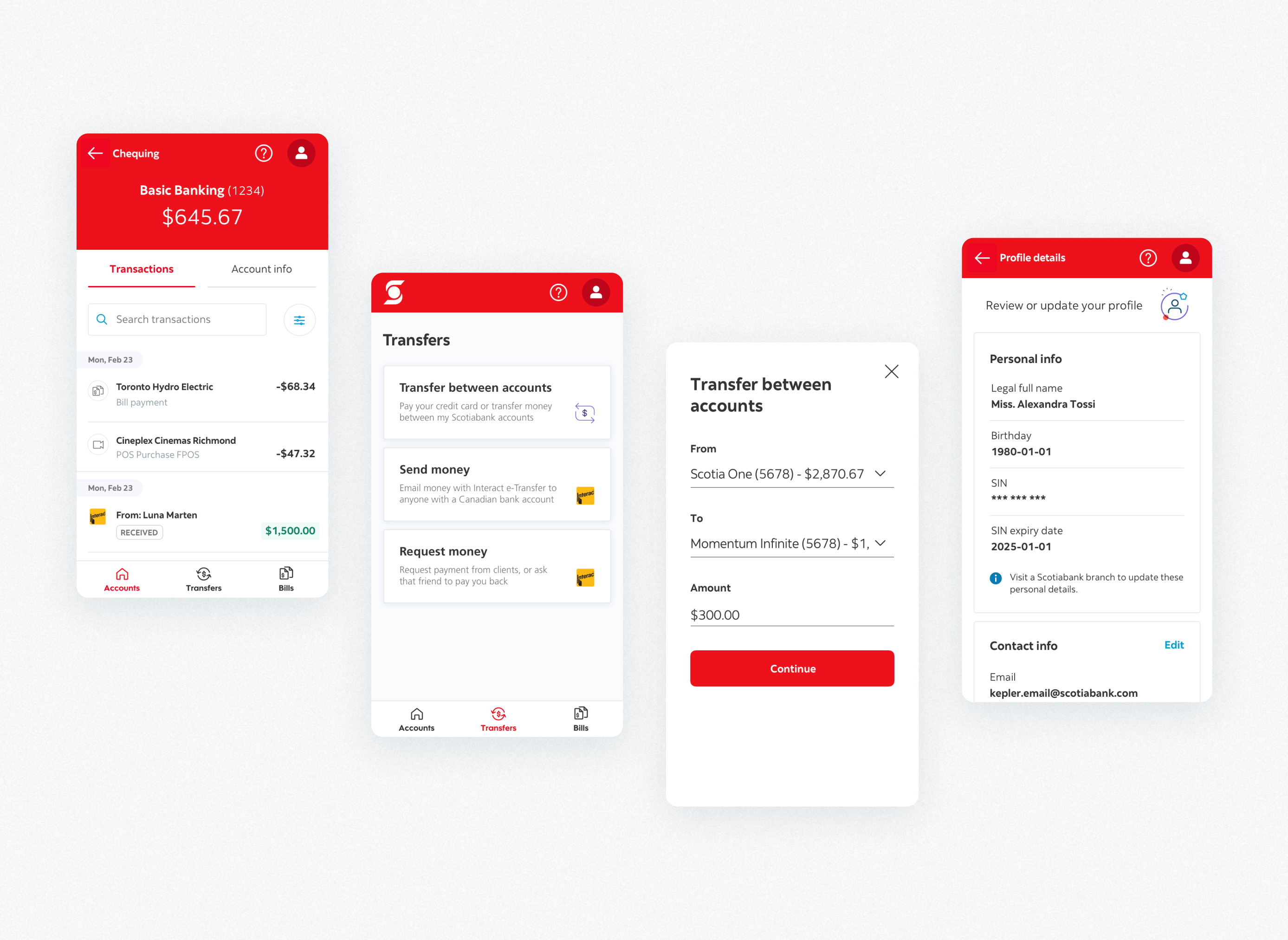
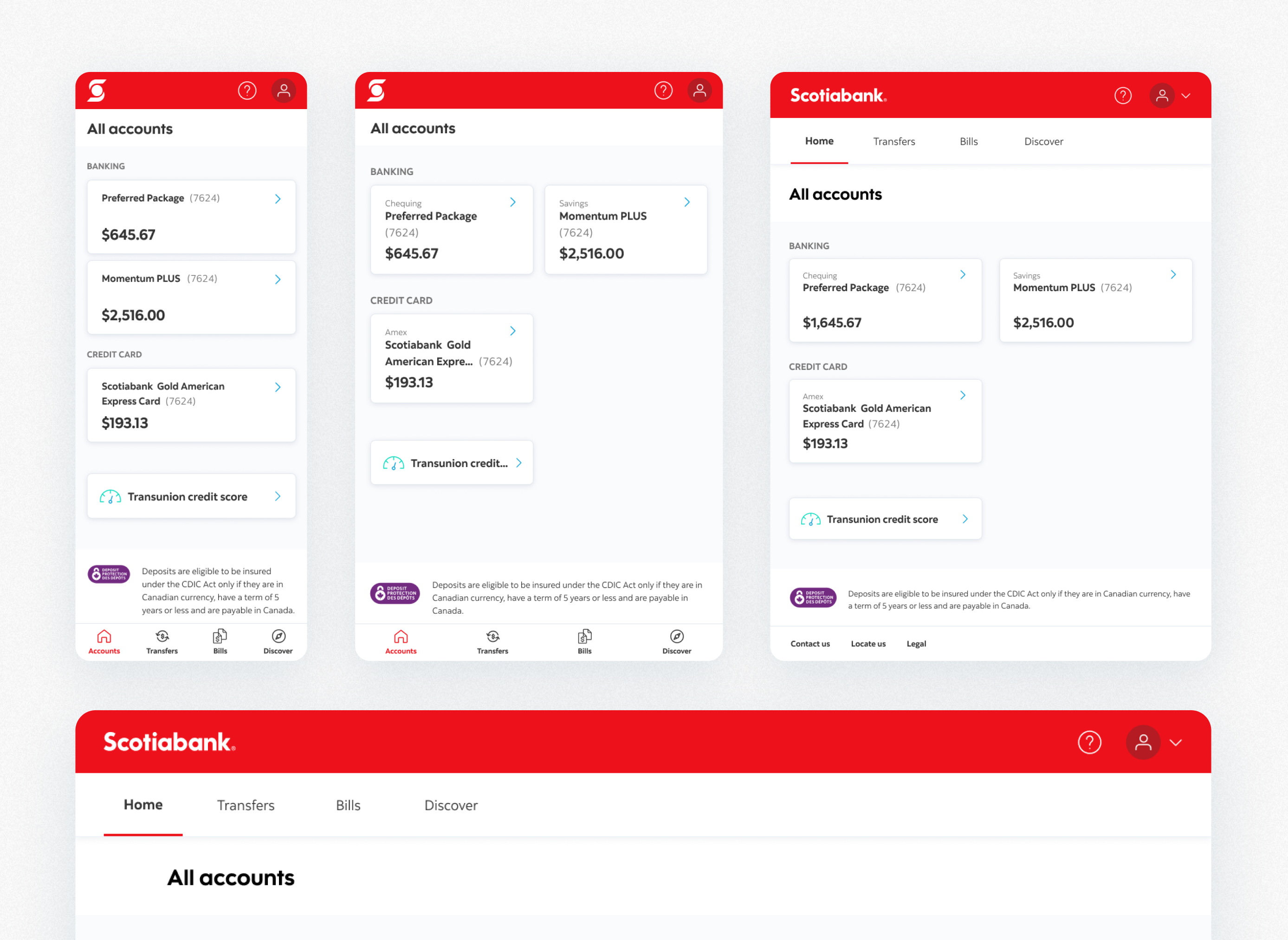
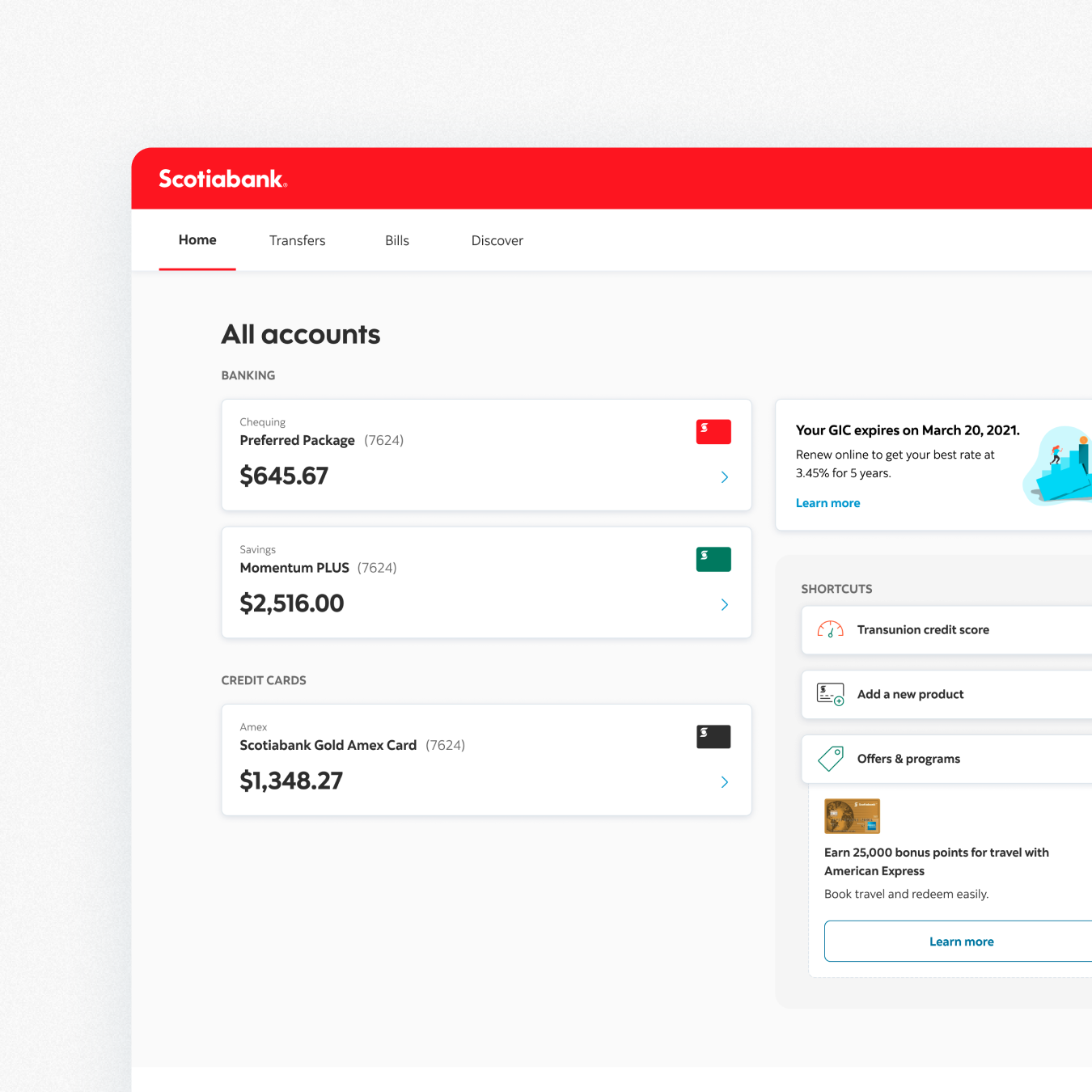
Scotiabank’s retail web platform hasn't had a major update since 2012. As a result, the platform feels outdated and isn't as reliable or user-friendly as it should be, making things tough for both users and developers.
To create a more efficient and enjoyable experience for everyone, a complete overhaul from the ground up was required.
THE CHALLENGE
How can we build a performant, responsive, and accessible web experience for our retail banking customers?
WHAT DOES SUCCESS LOOK LIKE?
There is a general increase in NPS scores for user satisfaction, along with improvements in platform stability and performance.
The new experience will also create a foundational design that simplifies and supports the development of all future web products.
HIGHLIGHTS
OUTCOME

Initial Launch
The first phase of the release process involved incrementally launching the new web experience through the mobile website. Despite the mobile site's relatively low user base, the new design led to a 12% increase in Net Promoter Score (NPS). Technically, the site excelled with a Lighthouse score of 92 for performance and 94 for accessibility respectively.
Unexpected Validation
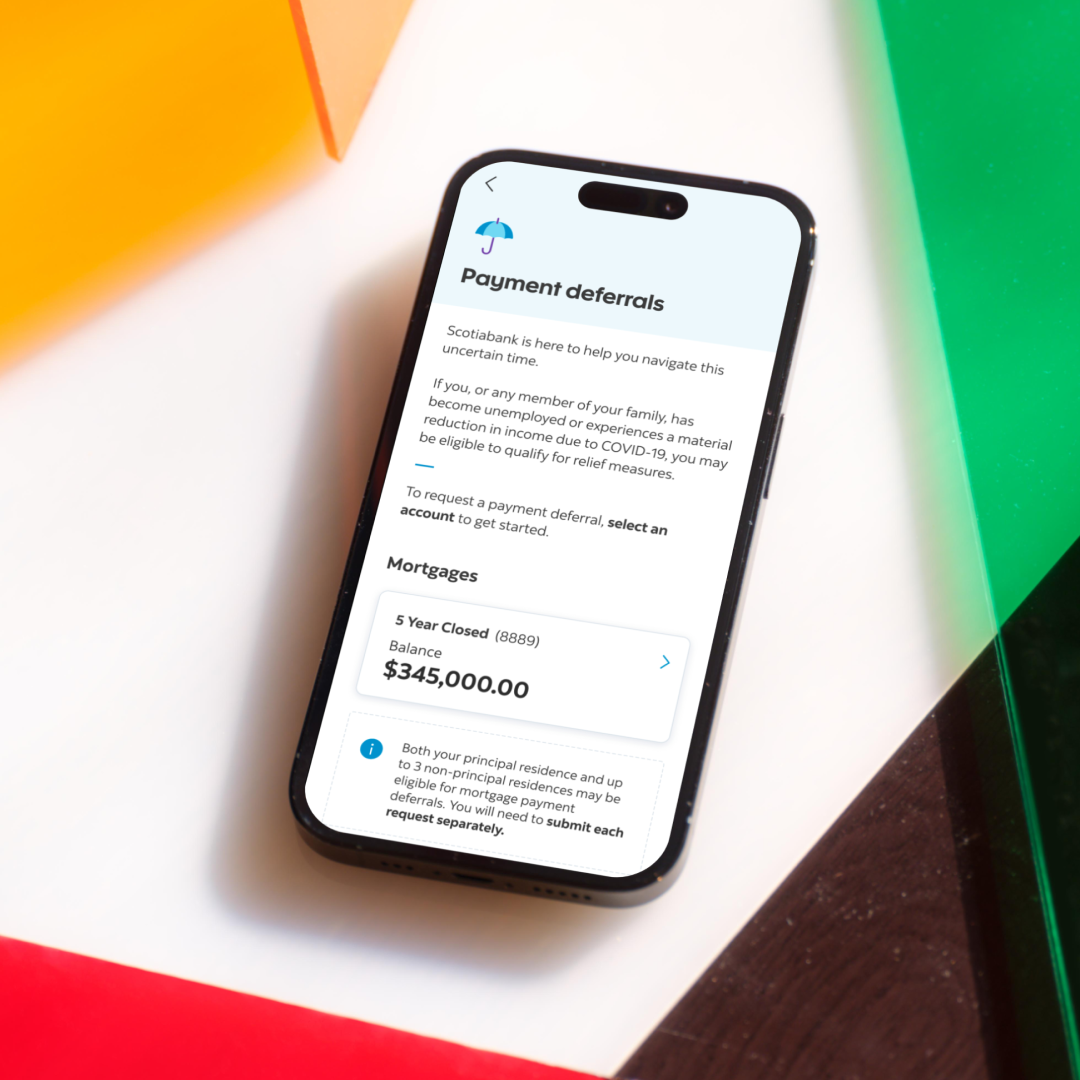
When the pandemic struck, we leveraged the new web foundation to launch the “Payment Deferral Service” in just two weeks. Had we relied on the legacy platform, this would have taken three months. This swift action allowed us to help over 250,000 customers defer their payments during a time of great uncertainty.

Hung Nguyen © 2025, All Rights Reserved